Crate embedded_graphics
source ·Expand description
Embedded-graphics is a 2D graphics library that is focused on memory constrained embedded devices.
A core goal of embedded-graphics is to draw graphics without using any buffers; the crate is
no_std compatible and works without a dynamic memory allocator, and without pre-allocating
large chunks of memory. To achieve this, it takes an Iterator based approach, where pixel
colors and positions are calculated on the fly, with the minimum of saved state. This allows the
consuming application to use far less RAM at little to no performance penalty.
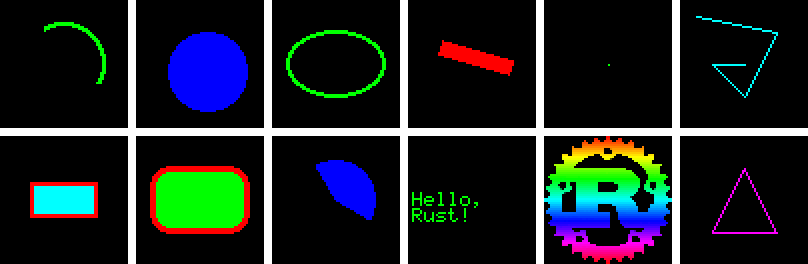
It contains built in items that make it easy to draw 2D graphics primitives:
§Additional functions provided by external crates
Embedded-graphics is designed to be extended by the application or other crates. Examples of this are adding support for different image formats or implementing custom fonts.
- BMP images -
tinybmp - TGA images -
tinytga - ProFont monospace font -
profont - Picofont Pico8 font -
embedded-picofont - IBM437 font -
ibm437 - Simple layout/alignment functions -
embedded-layout - TextBox with text alignment options -
embedded-text - Heapless plotting library for small embedded targets -
embedded-plots
Note that some of these crates may not support the latest version of embedded-graphics.
If you know of a crate that is not in this list, please open an issue to add it.
§Display drivers
To support many different kinds of display, embedded-graphics doesn’t include any drivers
directly but provides the DrawTarget API in embedded-graphics-core that can be
implemented by external crates. In addition to the drivers for real displays, the
simulator can be used to test code during
development.

These are just some of the displays the community has added embedded-graphics support to. This list is taken from the dependent crates list on crates.io so might be missing some unpublished entries. Please open an issue if there’s a display driver that should be added to this list.
Note that some drivers may not support the latest version of embedded-graphics.
- embedded-graphics-web-simulator: Simulated display in your browser via Webassembly
- epd-waveshare Driver for various ePaper displays (EPD) from Waveshare
- hub75: A rust driver for hub75 rgb matrix displays
- ili9341: A platform agnostic driver to interface with the ILI9341 (and ILI9340C) TFT LCD display
- ls010b7dh01: A platform agnostic driver for the LS010B7DH01 memory LCD display
- push2_display: Ableton Push2 embedded-graphics display driver
- sh1106: I2C driver for the SH1106 OLED display
- ssd1306: I2C and SPI (4 wire) driver for the SSD1306 OLED display
- ssd1309: I2C/SPI driver for the SSD1309 OLED display written in 100% Rust.
- ssd1322: Pure Rust driver for the SSD1322 OLED display chip
- ssd1331: SPI (4 wire) driver for the SSD1331 OLED display
- ssd1351: SSD1351 driver
- ssd1675: Rust driver for the Solomon Systech SSD1675 e-Paper display (EPD) controller
- st7735-lcd: Rust library for displays using the ST7735 driver
- st7789: A Rust driver library for ST7789 displays
- st7920: ST7920 LCD driver in Rust
§Simulator
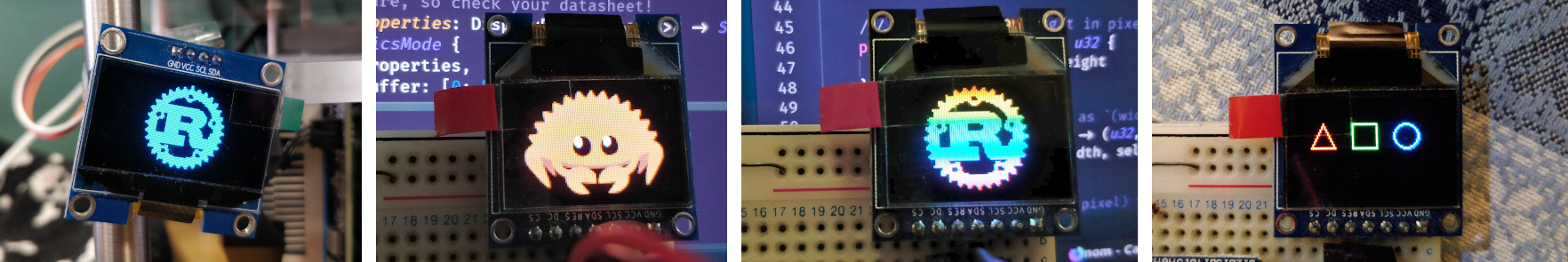
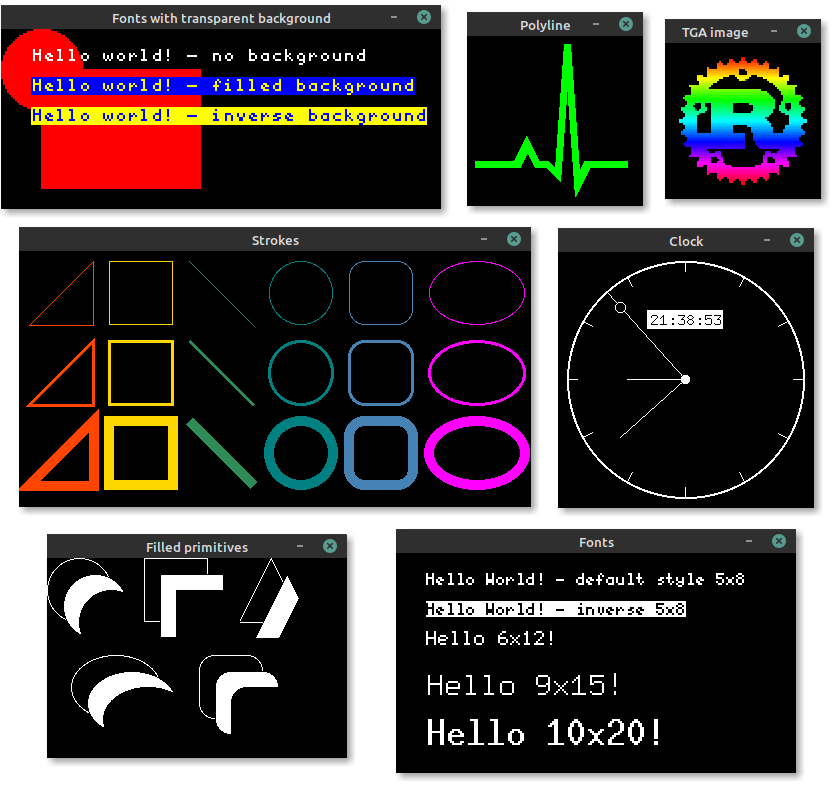
Embedded graphics comes with a simulator! The simulator can be used to test and debug embedded graphics code, or produce examples and interactive demos to show off embedded graphics features.

Take a look at the examples repository to see what embedded-graphics can do, and how it might look on a display. You can run the examples like this:
git clone https://github.com/embedded-graphics/examples.git
cd examples
cargo run --example hello-world
§Crate features
Additional features can be enabled by adding the following features to your Cargo.toml.
-
nalgebra_support- use the Nalgebra crate withno_stdsupport to enable conversions fromnalgebra::Vector2toPointandSize. -
fixed_point- use fixed point arithmetic instead of floating point for all trigonometric calculation.
§Migrating from older versions
§Implementing embedded_graphics support for a display driver
To add support for embedded-graphics to a display driver, DrawTarget from
embedded-graphics-core must be implemented. This allows all embedded-graphics items to be
rendered by the display. See the DrawTarget documentation for implementation details.
§Examples
§Drawing examples
Example usage of drawing primitives, text and images with embedded-graphics can be found here.
§Shapes and text
The following example draws some shapes and text to a MockDisplay in place of target
hardware. The simulator can also be used for
debugging, development or if hardware is not available.
use embedded_graphics::{
mono_font::{ascii::FONT_6X10, MonoTextStyle},
pixelcolor::BinaryColor,
prelude::*,
primitives::{
Circle, PrimitiveStyle, PrimitiveStyleBuilder, Rectangle, StrokeAlignment, Triangle,
},
text::{Alignment, Text},
mock_display::MockDisplay,
};
fn main() -> Result<(), std::convert::Infallible> {
// Create a new mock display
let mut display: MockDisplay<BinaryColor> = MockDisplay::new();
// Create styles used by the drawing operations.
let thin_stroke = PrimitiveStyle::with_stroke(BinaryColor::On, 1);
let thick_stroke = PrimitiveStyle::with_stroke(BinaryColor::On, 3);
let border_stroke = PrimitiveStyleBuilder::new()
.stroke_color(BinaryColor::On)
.stroke_width(3)
.stroke_alignment(StrokeAlignment::Inside)
.build();
let fill = PrimitiveStyle::with_fill(BinaryColor::On);
let character_style = MonoTextStyle::new(&FONT_6X10, BinaryColor::On);
let yoffset = 10;
// Draw a 3px wide outline around the display.
display
.bounding_box()
.into_styled(border_stroke)
.draw(&mut display)?;
// Draw a triangle.
Triangle::new(
Point::new(16, 16 + yoffset),
Point::new(16 + 16, 16 + yoffset),
Point::new(16 + 8, yoffset),
)
.into_styled(thin_stroke)
.draw(&mut display)?;
// Draw a filled square
Rectangle::new(Point::new(52, yoffset), Size::new(16, 16))
.into_styled(fill)
.draw(&mut display)?;
// Draw a circle with a 3px wide stroke.
Circle::new(Point::new(88, yoffset), 17)
.into_styled(thick_stroke)
.draw(&mut display)?;
// Draw centered text.
let text = "embedded-graphics";
Text::with_alignment(
text,
display.bounding_box().center() + Point::new(0, 15),
character_style,
Alignment::Center,
)
.draw(&mut display)?;
Ok(())
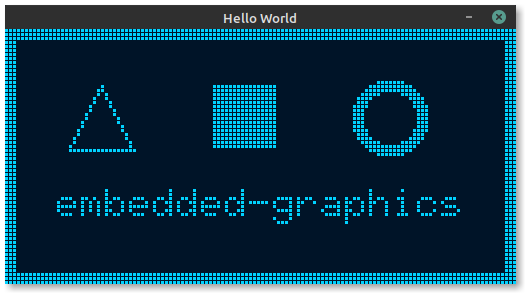
}This example is also included in the examples repository and
can be run using cargo run --example hello-world. It produces this output:

Additional examples can be found in the examples repository.
Modules§
- A target for embedded-graphics drawing operations.
- Drawing examples
- Geometry module.
- Image support for embedded-graphics
- Iterators.
- Mock display for use in tests.
- Monospaced bitmap fonts.
- Pixel color types.
- Prelude
- Graphics primitives
- Text drawing.
- Transformations for graphics objects
Structs§
- A single pixel.
Traits§
- Marks an object as “drawable”. Must be implemented for all graphics objects